Dan Hayward, Managing Director
Atmosphere IT
Hardworking business websites
Make yours an active tool to power growth & serve your business 24 hours a day
Is your website working to its full potential?
Websites are very often an underutilised service in your business. Here at GorillaHub, we can help turn your website into a growth machine so that it serves your business in all aspects of what you do.
Cutting costs can hinder expansion – now is the time to out-compete your competition.
We are experts in website integration and automation so talk to us about having your site do so much more. Start earning more money from your website.
From promoting your services and digital products, building awareness around your core message, and communicating what’s going on to your customers to capturing leads, integrating systems, making bookings, or taking payments – the era of harder working websites is upon us.
Your website could:
Our Customers
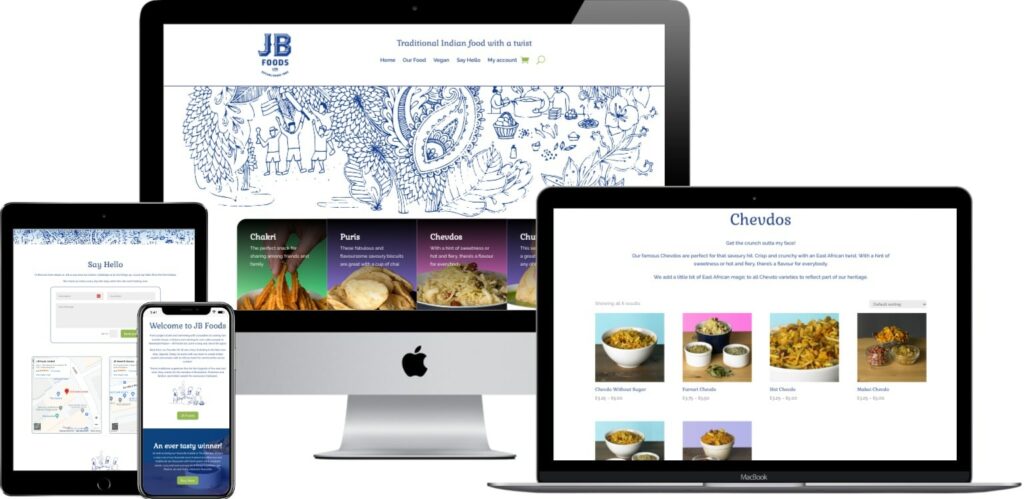
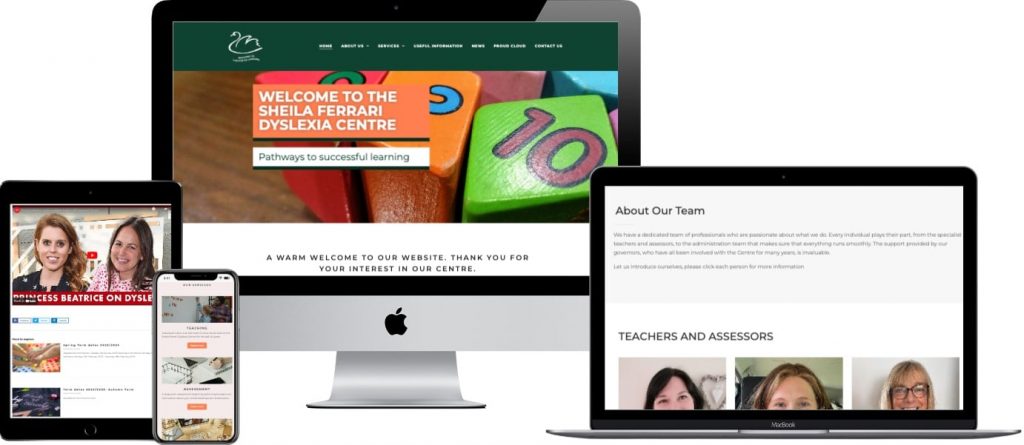
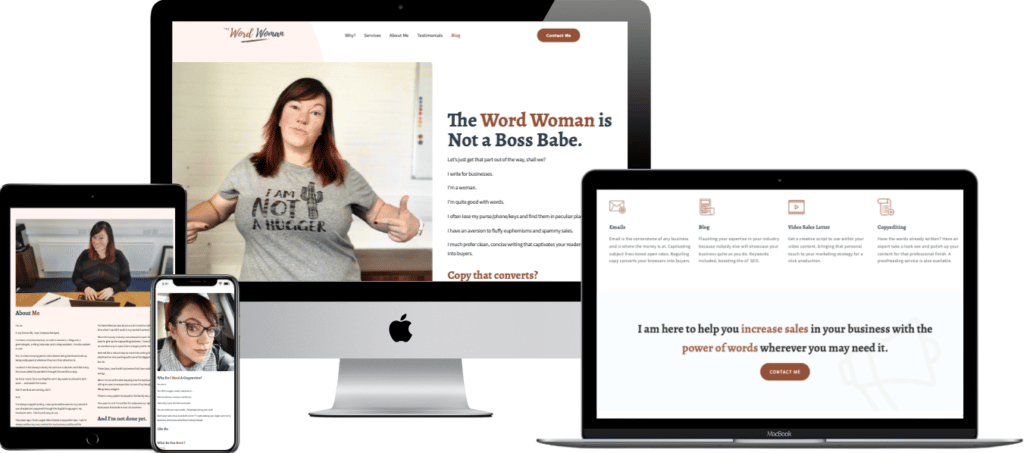
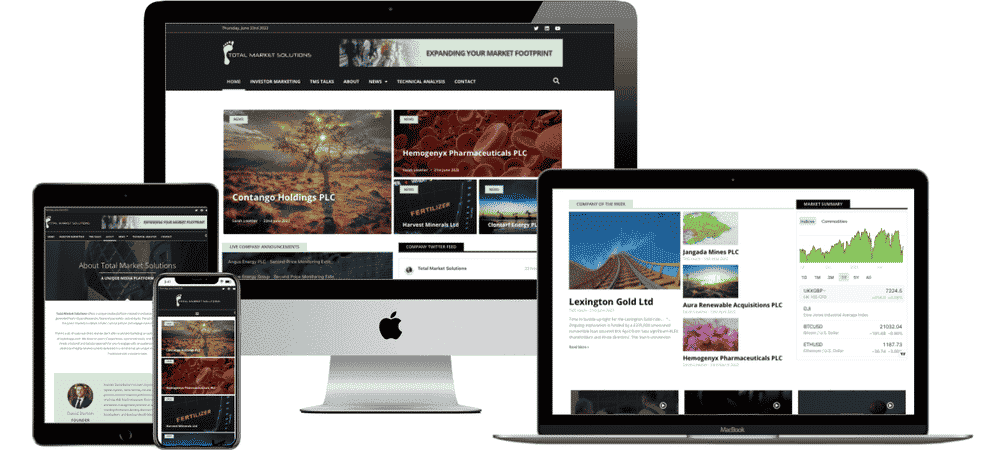
We help businesses like yours to grow
We have built and managed websites for businesses of all sizes, from startups with single-page starter sites right up to large and complex e-commerce sites with custom API integration.
Our customers can be found across the whole of the UK (and a handful even further afield)
Let’s talk about how we can bring your ideas to life. If you are near Windsor, it woud be great to meet over a coffee.
What we do
We build and manage hardworking websites to help business owners deliver and grow their business.
For many businesses without the backup of a technical team, managing a website can be time-consuming and requires a level of technical knowledge and access to marketing professionals that most small businesses don’t have.
We use a transparent pricing system so that there are no unplanned costs.
Our unique processes ensure that you always know delivery times for fixing website problems and updates. This means that your business can continue to operate with complete peace of mind.
Managed Business Websites
A site to be proud of, designed to grow with you
Your website is an extension of what you do. It should fully represent you, as well as support your business as it grows.
We can help drive your business forward with a new fully-managed website plan with hosting and development support included.
Website Care Plans
Expert website management & support
Do you lack the time, skills or desire to look after your website’s content, security, performance and maintenance routines?
Let our team of developers and engineers take care of it all for you
Customer Spotlight
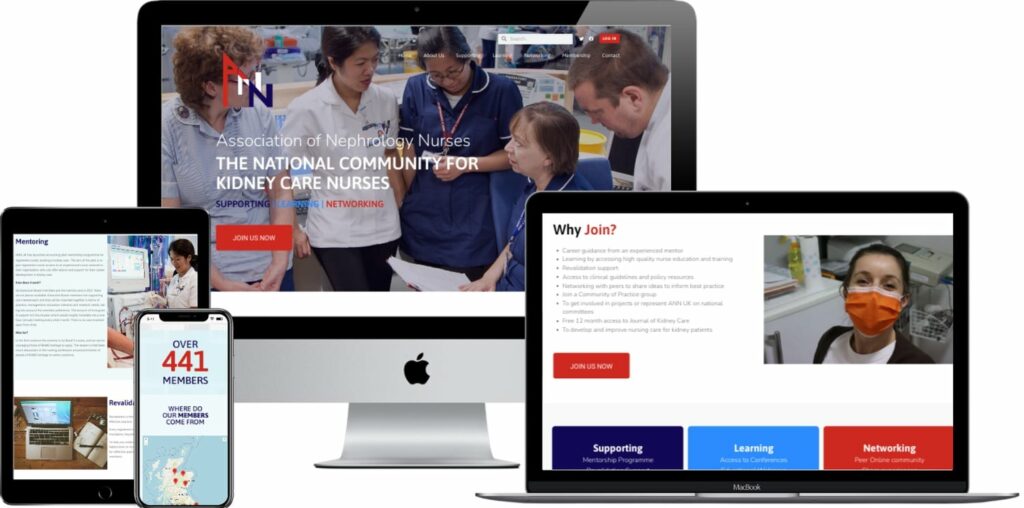
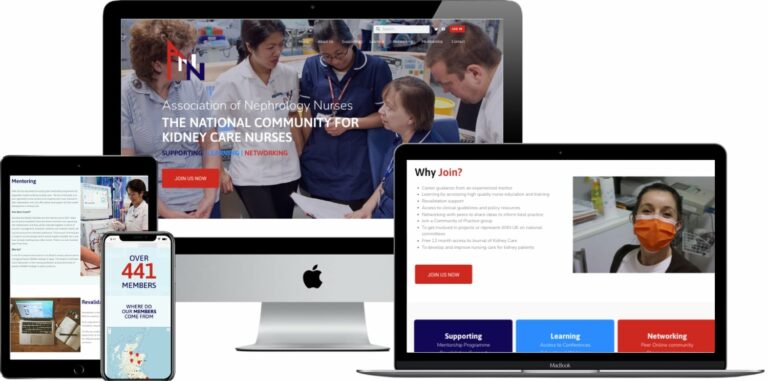
Associaton of Nephrology Nurses
ANN UK is the Professional Association for nurses working with kidney patients and provides support, education and networking opportunities via face-2-face, virtual and elearning streams to meet professional development objectives and revalidation requirements.

Working with Associaton of Nephrology Nurses
“The team are very patient with my requests and always aims to provide a swift solution” – Alison Roche, ARI Secretariat
How we work
We build partnerships
We work very differently from most small website agencies, typically set up to deliver only website projects.
Our ethos is to be an agency that unifies all your website and technical needs to build you a powerful asset that you can be proud of.
It is this service and ongoing support that makes GorillaHub different from the rest.
It’s why we are the web partner of choice for nearly 100 UK businesses. Let’s talk
Proven service delivery
We have decades of experience in Service Delivery and have built and managed hundreds of websites so we know a thing or two about the best way to do things. You can trust in our experience when choosing your next web partner.
Monitoring & Automation
Security threats are ever present and the typical website can face hundreds of automated attacks a day. To help us we have invested in sophisticated monitoring systems (we even write our own WordPress monitoring checks).
Software Management
Keeping your website software up to date is a key defence against hacking and we automatically monitor your website’s WordPress, Theme and plugins to understand what needs updating to keep it working correctly and to fix any security vulnerabilities before hackers have a chance to exploit them.
Your Web Solutions, In One Place
By choosing GorillaHub, you get access to our team of design, technical, development, marketing and service delivery experts. This is the most cost-effective and simplest way to invest in your ket business marketing asset – your website.
News & Insights

Legacy IT services and support
1 April 2024 | GorillaHub News
We often find ourselves talking to customers who ask for something not listed on our website and over the last 6 months we’ve been systemising these requests and we are finally thrilled to be able to offer them to businesses.

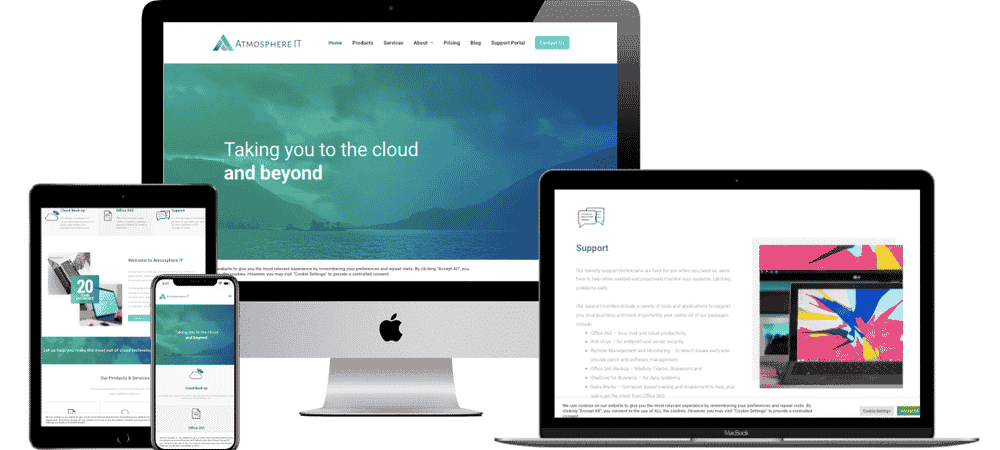
Atmosphere IT
24 January 2024 | Our Work
Award-winning IT services provider, Atmosphere IT, is very comfortable looking after their website but wants the peace of mind that comes with a managed service. Atmosphere IT has expectations its suppliers need to meet their high standards for technical support and customer service.

Why quality content is essential for a successful website project
19 January 2024 | Digital Business, WordPress
The importance of a well-designed website cannot be overstated. However, as important as a visually appealing layout is the most critical and overlooked element: content.

Check you are compliant with Google and Yahoo email policies from February 2024
10 January 2024 | Digital Business
From February 1st 2024, Gmail and Yahoo are leading the charge in email security and spam reduction, with their latest email policies taking effect from February 1, 2024. Find out what is changing and how you can stay compliant.